- Spis Treści -
- Podstawy html
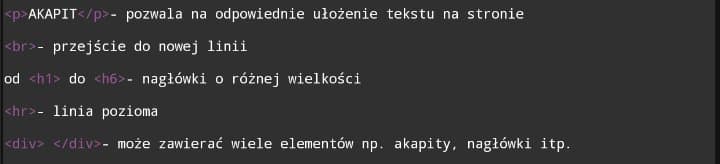
- Elementy blokowe
- Style HTML
- Znaczniki semantyczne
- Tabelka
- Listy numerowane i nienumerowane
- Przykładowa strona internetowa - 2
- Grafika
- Znaczniki meta
- Formularze
- Przykładowa strona internetowa - 3
- Nawigacja
- Mapy nawigacji
- Przykładowa strona internetowa - 4
1.Podstawy html

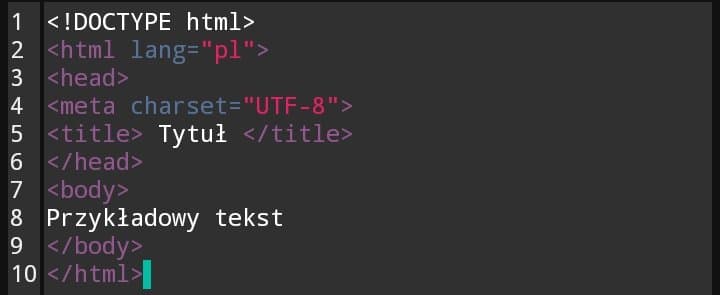
Aby utworzyć prawidłową stronę internetową należy napisać kod, który utworzy wam czystą stronę bez żadnych dodatków. Kod ten jest niezbędny do utworzenia każdej strony internetowej.
Znaczenia poszczególnych linii tekstu:
- <!DOCTYPE html> - Służy do rozpoczęcia pisania kodu strony internetowej.
- <html lang="pl"> - Informuje o tym, że strona będzie pisana w języku polskim.
- <HEAD> - Jest to "głowa" strony. Umieszcza się tam np. tytuł strony.
- <meta charset="UTF-8"> - Ta linijka służy do kodowania znaków np. w języku polskim.
- <TITLE> - Jest to tytuł naszej strony internetowej.
- <Body> - Tak zwane "ciało" strony. Umieszczane są tu wszystkie treści, które chcemy umieścić na naszej stronie.

- <Przykładowy tekst.>
- </html> - Zamyka kod strony.
3.Style HTML

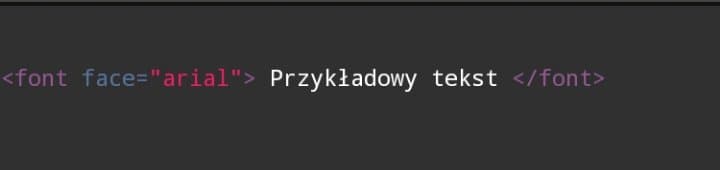
kod ten służy do zmiany czcionki używanej na stronie na inną czcionkę.
Przykład: Courier New | Calibri

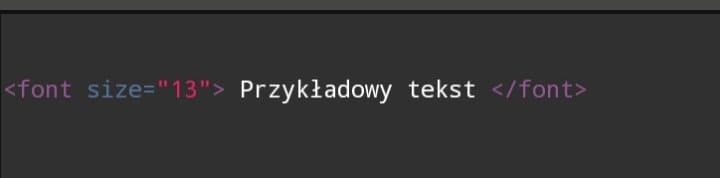
kod ten służy do zmiany rozmiaru naszego tekstu.
Przykład: ROZMIAR 5 | ROZMIAR 2

kod ten pozwala nam zmienić kolor naszego tekstu.
Przykład: CZERWONY | ZŁOTY

kod ten służy do wyśrodkowania danego tekstu.

dzięki tej komendzie możemy pogrubić nasz tekst.
Przykład: NORMALNE | POGRUBIONE

ta komenda umożliwia nam pochylenie tekstu.
Przykład: NORMALNE | POCHYLONE

kod ten pozwala nam na podkreślenie wybranego tekstu.
Przykład: NORMALNE | PODKREŚLONE

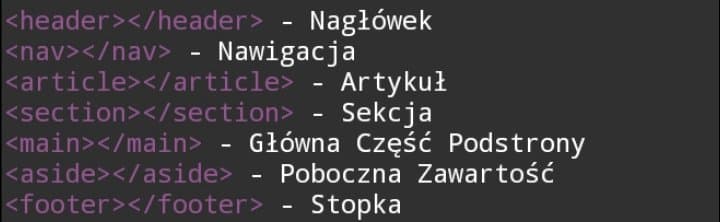
4.Znaczniki semantyczne

Schemat znaczników semantycznych:

Źródło:https://padlet.com/egzaminator3399/wiai2

5.Tabelka
6.Listy Numerowane i Nienumerowane
<ul> unordered list (lista nieuporządkowana) </ul>
<ol> ordered list (lista uporządkowana) </ol>
<li> list item (element listy) </li>
<dl> definition list (lista definicyjna) </dl>
<dt> definition term (pojęcie) </dt>
<dd> definition description (opis pojęcia) </dd>